Édition spéciale : UX/UI
Ergonomie web : les fondations d’une interface efficace
Concevoir un site web qui soit agréable à utiliser, c’est souvent affaire de goût ou d’intuition ; mais il existe une méthode, des règles éprouvées, des techniques pour faire des interfaces efficaces, compréhensibles… et vraiment centrées sur l’utilisateur.
Nous avons exploré dans un précédent article le concept d’expérience utilisateur et son importance dans toute stratégie digitale. Dans cet article, nous abordons la phase opérationnelle : comment mettre concrètement en pratique cette approche lors de la conception de vos interfaces ?
La réponse tient en un mot : l’ergonomie web.
Souvent confondue avec le simple « design » du site, l’ergonomie en est pourtant la colonne vertébrale pour une bonne expérience. C’est elle qui garantit une navigation intuitive, des informations facilement localisables, une interaction naturelle. Et surtout, c’est elle qui sépare un site ennuyeux… d’un site qui fonctionne.

En effet, l’ergonomie ne se limite pas qu’au numérique. Comme un objet facile à utiliser au quotidien, une interface web efficace doit avant tout simplifier l’expérience de navigation. Une interface doit être pensée pour accompagner l’utilisateur de manière fluide et efficace, pas pour mettre en avant par sa complexité ou son originalité.


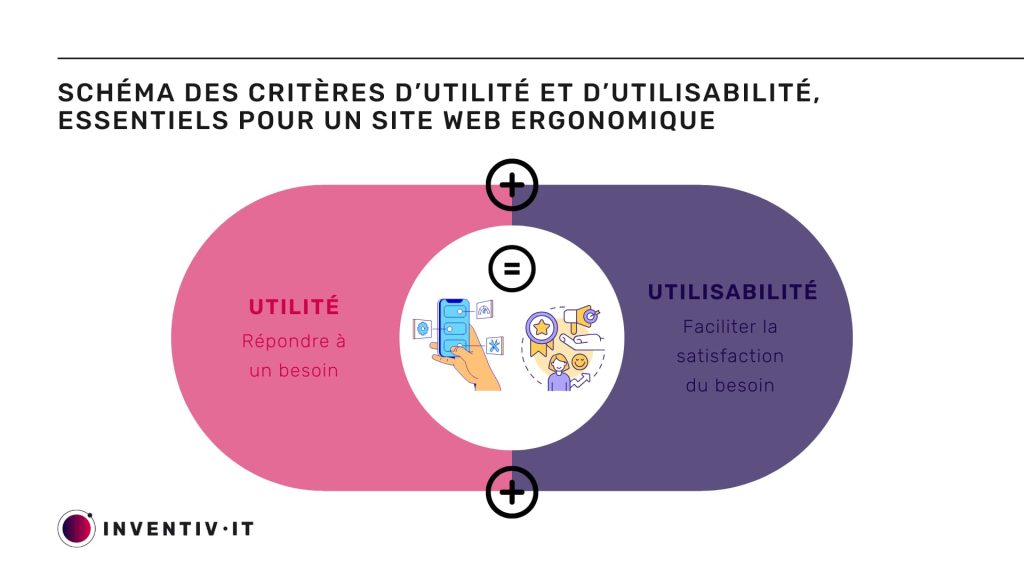
Ces deux notions sont indissociables :

II) Pourquoi l’ergonomie web est-elle stratégique ?
Deux approches complémentaires : expertise et terrain
Lorsque l’on parle d’ergonomie web, on évoque souvent des méthodes à appliquer. Il existe deux types d’approches :
L’ergonomie, une affaire d’équipe
L’ergonomie web ne devrait pas être l’affaire d’une seule personne, appelée “l’expert UX” en bout de course. C’est une préoccupation transversale, qui concerne tous les membres d’un projet digital :
Une bonne ergonomie ne dépend pas d’un outil miracle ou d’une checklist magique. Elle repose sur l’attention portée aux détails, sur la capacité à se mettre à la place de l’utilisateur, et sur une culture partagée du “design utile”.
L’ergonomie ne s’ajoute pas à la fin
Il est tentant de croire qu’on peut “faire de l’ergonomie” une fois le site terminé. C’est une erreur fréquente.
IV) Les grands principes de l’ergonomie digitale
Concevoir un site ergonomique ne repose pas (uniquement) sur l’intuition. Il existe un certain nombre de principes fondamentaux, issus de l’expérience terrain, de la recherche en ergonomie cognitive, et des standards du web. Les appliquer, c’est déjà faire 80 % du chemin vers une interface plus efficace. Voici les principaux repères à garder en tête à chaque étape de la conception.

À retenir
L’ergonomie n’est pas une liste de règles rigides, mais un savant mélange de bons réflexes à appliquer au quotidien. Ces principes peuvent sembler anecdotiques, c’est justement par leur répétition qu’ils apporteront toute leur saveur.

Les dernières
ACTUALITÉS
- MVP : comment lancer une application avec un budget maîtriséMaîtriser le budget de développement d’une application demande plus qu’un chiffrage initial. Le MVP (produit minimum viable) permet d’investir par étapes, de livrer un parcours complet et mesurable, puis de décider sur des preuves d’usage. Résultat : moins de rework, moins de dérive de périmètre et une trajectoire technique alignée sur la valeur.
- 3 tendances IA en 2026En 2026, l’IA passe de l’expérimentation à l’exploitation : elle s’intègre dans les processus, les produits et les environnements de travail. Cet article présente trois tendances structurantes — systèmes multi-agents, modèles de langage spécialisés et sécurité dédiée à l’IA — pour orchestrer, fiabiliser et gouverner les usages.
- 3 tendances digitales en 2026En 2026, trois tendances structurent l’évolution des systèmes digitaux : les plateformes de développement conçues pour l’IA, la cybersécurité préventive, et la provenance des données digitales. Leur point commun : accélérer l’innovation tout en renforçant la confiance, la traçabilité et la maîtrise du risque dans des environnements toujours plus interconnectés.
- Comment prioriser les fonctionnalités dans un backlog MVP ?Un backlog MVP n’est pas la version réduite d’un backlog « idéal ». Il rassemble uniquement les fonctionnalités nécessaires pour adresser un premier segment d’utilisateurs et vérifier quelques hypothèses clés. Le reste est assumé comme hors périmètre, afin de lancer plus vite et d’apprendre plus tôt.
- Refonte application métier : erreurs fréquentes et bonnes pratiquesLa refonte application métier est un levier clé pour moderniser votre système d’information et améliorer l’expérience utilisateur. Encore faut-il éviter certains pièges : big bang risqué, refonte uniquement technique, UX sous-estimée. Cet article présente les erreurs fréquentes et les bonnes pratiques pour structurer une refonte applicative efficace et durable.
